- 实现Joe主题首页大图及文章大图设置!
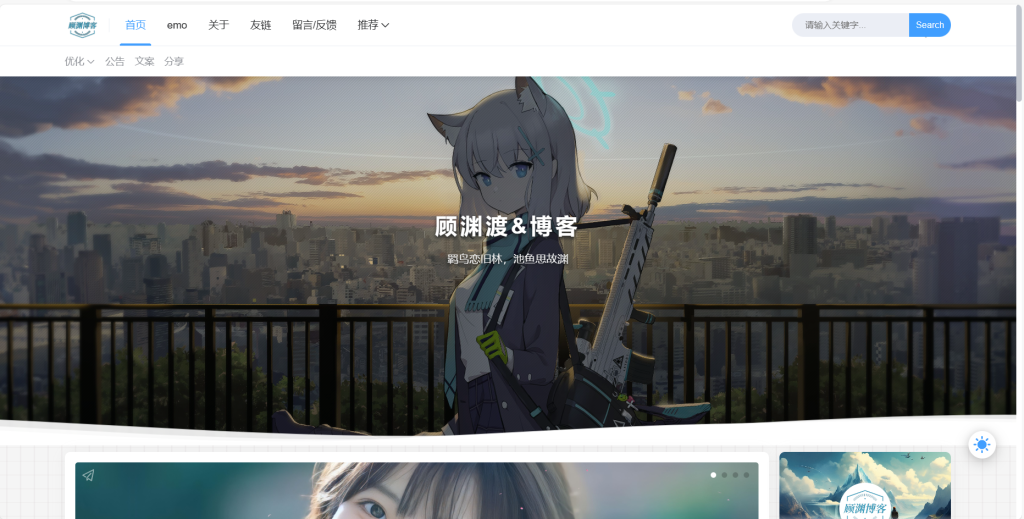
首页大图截图
- 修改 index.php 文件
- 文件目录 Joe主题文件/index.php
<div class="HeaderImg" style="background: url(这里填写你的图片地址) center;background-size:cover;"> <div class="infomation"> <div class="title"><?php $this->options->title(); ?></div> <div class="desctitle"> <span class="motto joe_motto"</span> </div> </div> <section class="HeaderImg_bottom"> <svg class="waves-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto"> <defs> <path id="gentle-wave" d="M -160 44 c 30 0 58 -18 88 -18 s 58 18 88 18 s 58 -18 88 -18 s 58 18 88 18 v 44 h -352 Z"></path> </defs> <g class="parallax"> <use xlink:href="#gentle-wave" x="48" y="0"></use> <use xlink:href="#gentle-wave" x="48" y="3"></use> <use xlink:href="#gentle-wave" x="48" y="5"></use> <use xlink:href="#gentle-wave" x="48" y="7"></use> </g> </svg> </section> </div>...
引入CSS
css蓝奏云下载:
https://heylie.lanzoum.com/iYxdQ0rr67xg
再给文章页顶部加一个大图
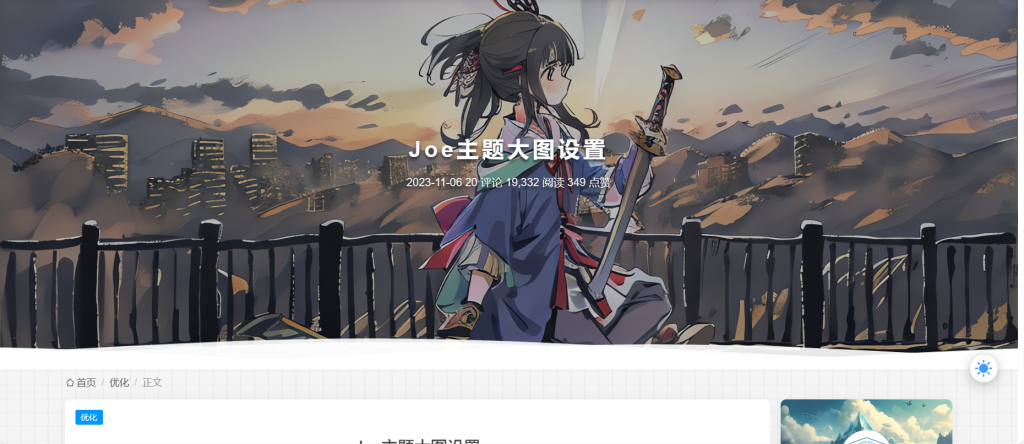
文章顶部大图截图
- 修改 post.php 文件
- 文件目录 Joe主题文件/post.php
<div class="HeaderImg" style="background: url(<?php echo _getThumbnails($this)[0] ?>) center;background-size:cover;"> <div class="infomation"> <div class="title"><?php $this->title() ?></div> <div class="desctitle"> <div class="item"> <span class="text"><?php $this->date('Y-m-d'); ?></span> <span class="line"></span> <span class="text"><?php $this->commentsNum('%d'); ?> 评论</span> <span class="line"></span> <span class="text" id="Joe_Article_Views"><?php _getViews($this); ?> 阅读</span> <span class="line"></span> <span class="text" id="Joe_Article_Views"><?php _getAgree($this) ?> 点赞</span> </div> </div> </div> <section class="HeaderImg_bottom"> <svg class="waves-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto"> <defs> <path id="gentle-wave" d="M -160 44 c 30 0 58 -18 88 -18 s 58 18 88 18 s 58 -18 88 -18 s 58 18 88 18 v 44 h -352 Z"></path> </defs> <g class="parallax"> <use xlink:href="#gentle-wave" x="48" y="0"></use> <use xlink:href="#gentle-wave" x="48" y="3"></use> <use xlink:href="#gentle-wave" x="48" y="5"></use> <use xlink:href="#gentle-wave" x="48" y="7"></use> </g> </svg> </section> </div>...默认文章自带,可以自行更换图库
方法:将代码中 换成自己的图片地址即可